
前回はDrupal9でのモジュールインストールについて書きました
今回は、Drupal9の標準WYSIWYGエディタであるCKEditorにモジュールを追加して拡張してきます。
今回の構成
| コンポーネント | 利用しているもの |
|---|---|
| OS | Ubuntu 20.04LTS |
| CMS | Drupal9 with Composer |
| Webサーバ | NGINX |
| テーマ | vani |
| モジュール | AddToAny Share Buttons, Admin Toolbar, Colorbox, Insert, Redirect, Pathauto, Token, Chaos Tool Suite (ctools) |
|
CKEditor拡張モジュール |
CKEditor Anchor Link, CKEditor custom config, CKEditor CodeSnippet, CKEditor Color Button, CKEditor FakeObjects, CKEditor Panel Button, CKEditor Font Size and Family |
| SEO関連モジュール | Google AdSense integration, Google TagManager, Metatag, Scheme.org Metatag, Simple XML sitemap |
| Googleツール | アナリティクス(Analytics), タグマネージャ(TAG Manager), アドセンス(Adsense) |
| Microsoftツール | ウェブマスターツール(Webmaster Tool), クラリティ(Clarity) |
手順は全てComposerを利用している前提です
CKEditorとは
CKEditorはWYSIWYGエディタの1種であり、Drupal8以降はコアモジュールとしてDrupalに標準で組み込まれています。
2021/6/7時点の最新版であるDrupal9.1.10では、CKEditor 4.16.1が組み込まれています。
CKEditorは標準でもそれなりに使い勝手は良いのですが、プラグインを追加することで使い勝手がよくなりますので追加を行います。
CKEditorバージョン確認方法
組み込まれているCKEditorのバージョンですが、Drupal Coreに組み込まれていることもあり、管理画面上ではDrupalのバージョンと同等のバージョンが表示されます

プラグインの組込みには、ベースになっているCKEditorのバージョン確認が必要となりますので、コマンドラインから確認を行います
Drupalコア上のckeditorの変更履歴ファイルにバージョンが記載されています
/var/www/drupal以下にComposerで導入した場合は/var/www/drupal/web/core/assets/vendor/ckeditor/CHANGES.mdが該当します
# less /var/www/drupal/web/core/assets/vendor/ckeditor/CHANGES.md
ファイル冒頭に記載のバージョンが該当します。Drupal 9.1.10ではCKEditor 4.16.1が組み込まれていることが分かります。
|
CKEditor 4 Changelog ## CKEditor 4.16.1 Fixed Issues: ...... |
Drupal 9.1.xではCKEditorが4.17に上がってしまっていたのですが、CKEditorの現在のリリース版は4.16.1のためDrupal 9.1.10ではCKEditorは4.16.1に戻されています
また、利用しているバージョンのDrupalコアに組み込まれているCKEditorには、いくつかのCKEditorプラグインが標準に組み込まれています
組み込まれているプラグインは/var/www/drupal/web/core/assets/vendor/ckeditor/pluginsを見ると確認できます
# ls /var/www/drupal/web/core/assets/vendor/ckeditor/plugins
a11yhelp icons.png pastefromgdocs showblocks tabletools
about icons_hidpi.png pastefromlibreoffice sourcedialog widget
clipboard image2 pastefromword specialchar
dialog magicline pastetools table
Drupal9.1.10では上記のプラグインが組み込まれていることが分かります
CKEditor プラグイン導入方法
CKEditorプラグイン導入には4ステップ必要です
- CKEditorプラグインとDrupalモジュール有無の確認
- CKEditor プラグインダウンロード
- ダウンロードしたプラグインの展開
- composerでDrupalモジュールインストール
- Drupal管理画面で導入したプラグインの有効化
- CKEditorへの適用
例としてFont Size and Familyの導入を行います
1. CKEditorプラグインとDrupalモジュール有無の確認
CKEditorプラグイン探し
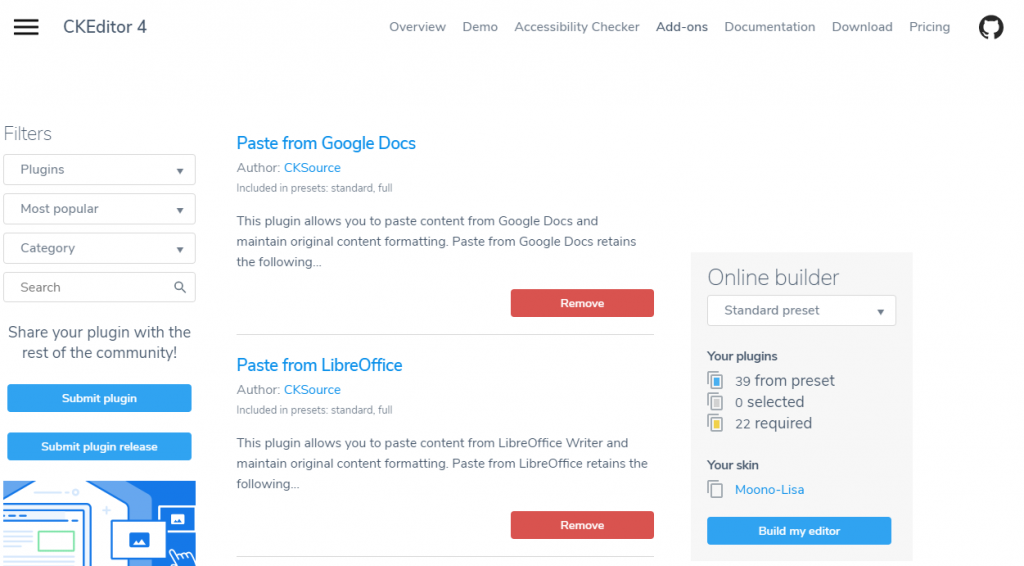
CKEditorのプライグインは、公式サイトのAdd-on一覧から確認が可能です
https://ckeditor.com/cke4/addons/plugins/all
ここから使いたいプラグインを探していきます

人気度、カテゴリーやキーワードなどで探すことができます

今回はEditor上でフォントサイズやフォント選択ができる、「Font Size and Family」を導入しようと思います。
Drupalモジュール確認
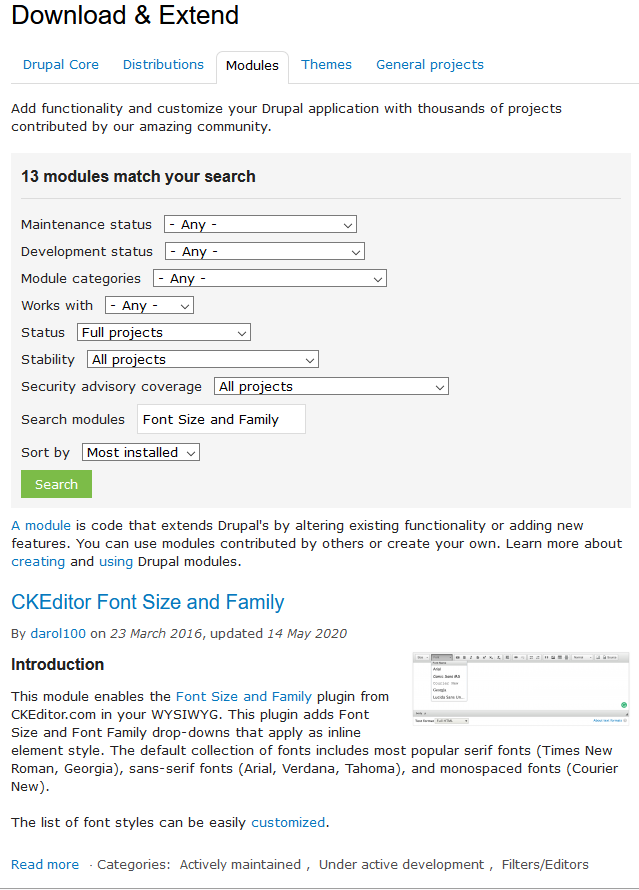
使いたいプラグインが見つかりましたら、Drupal公式サイトにてCKEditorプラグインに該当する、Drupalモジュールの有無を確認します

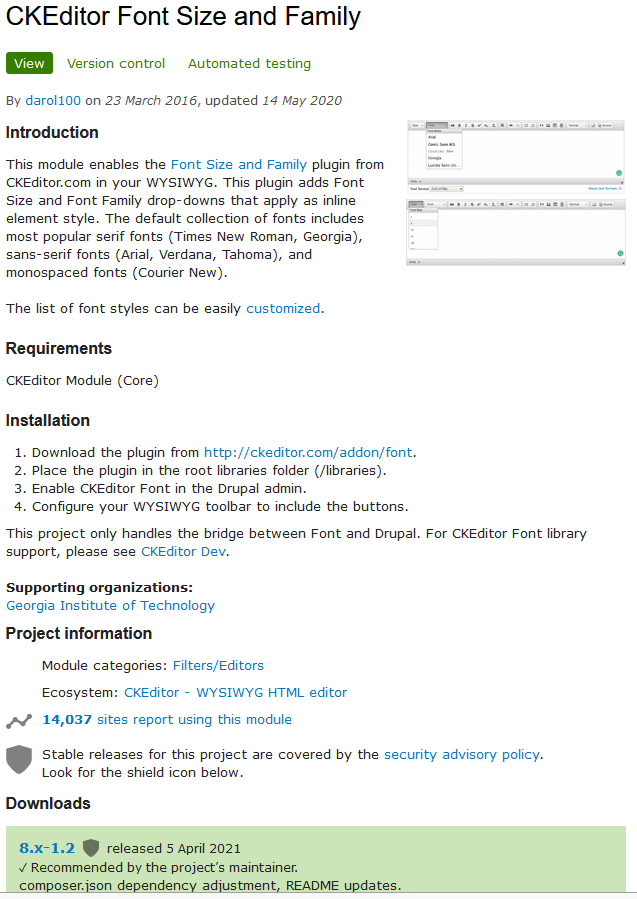
CKEditor4用 Pluginの「Font Size and Family」に該当する、Durpalモジュール「CKEditor Font Size and Family」が見つかりました
モジュール紹介ページを確認し、インストール手順なども確認します

「Font Size and Family」は通常の導入手順であることが確認できましたので、導入に進みます
2. CKEditor プラグインダウンロード
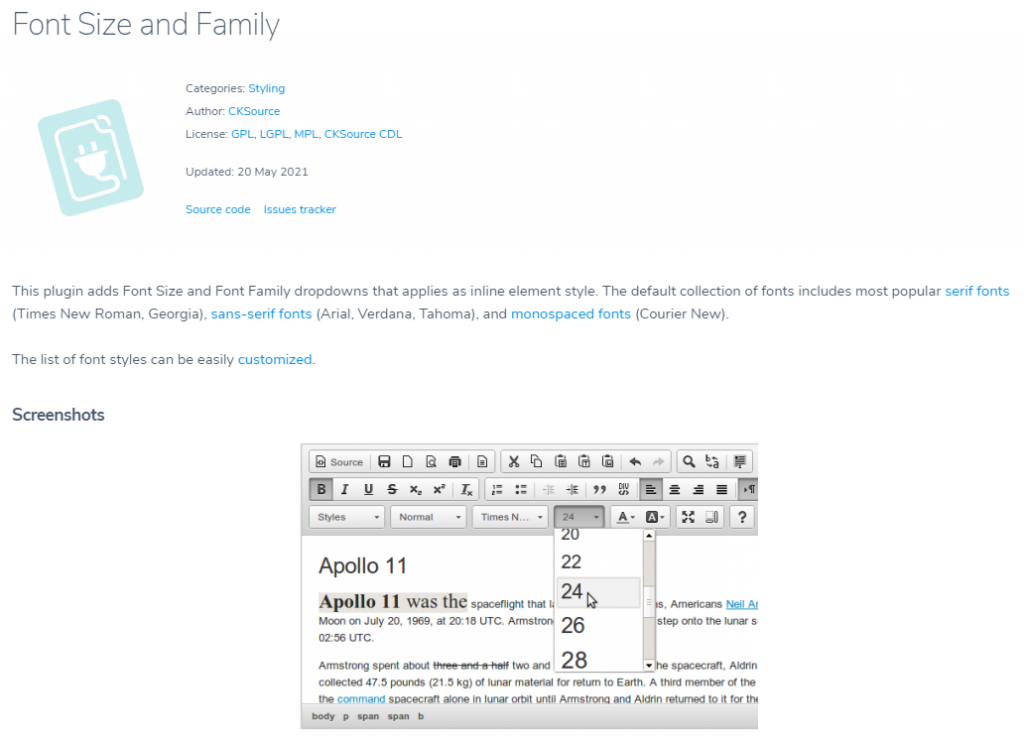
CKEditorのサイトから、該当するプラグインをダウンロードします
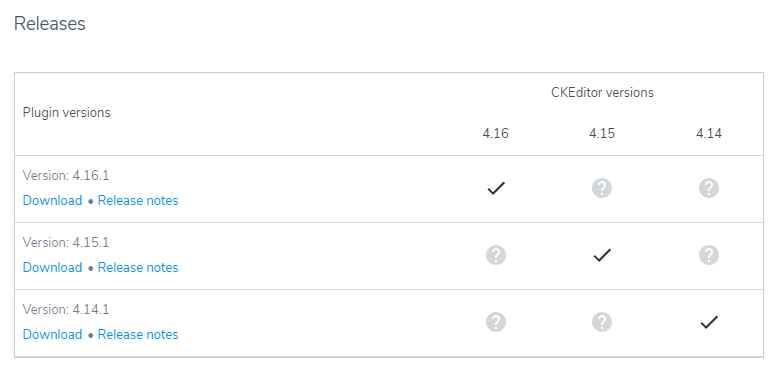
Drupal9.1.10では、CKEditor 4.16.1が組み込まれていますので、CKEditor 4.16.1に該当したモジュールを選択します。
各プラグインのダウンロードページで、CKEditor各バージョンに適合したプラグインの選択が可能です。
今回は4.16用のものをダウンロードします

リンクアドレスを確認し、導入するサーバ側でダウンロードします
# cd /tmp
# wget https://download.ckeditor.com/font/releases/font_4.16.1.zip
3. ダウンロードしたプラグインの展開
CKEditor用のプラグインはDrupalのlibrariesディレクトリに展開します
私の構成では/var/www/drupal/web/librariesになります
www-data% unzip /tmp/font_4.16.1.zip -d /var/www/drupal/web/libraries
4. composerでDrupalモジュールインストール
1.で確認した、Drupal用のモジュールを手順に従いインストールします
www-data% cd /var/www/drupal
www-data% composer require 'drupal/ckeditor_font:^1.2'
5. Drupal管理画面で導入したプラグインの有効化
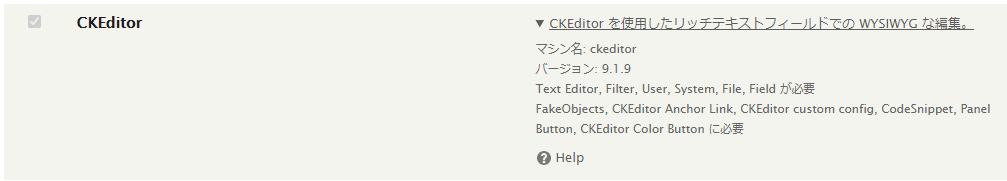
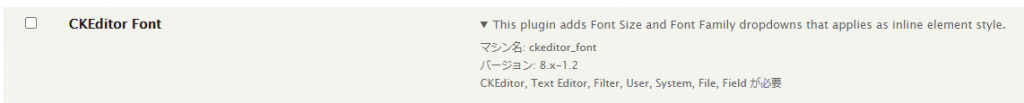
Drupalの管理画面で導入したプラグインを有効化します
[管理] - [機能拡張]

6. CKEditorへの登録
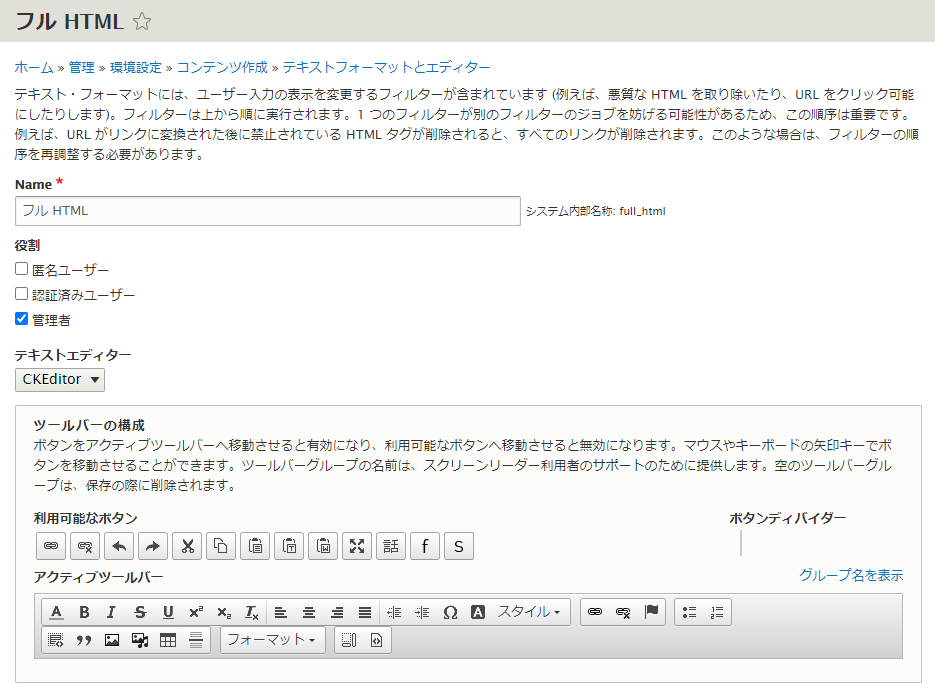
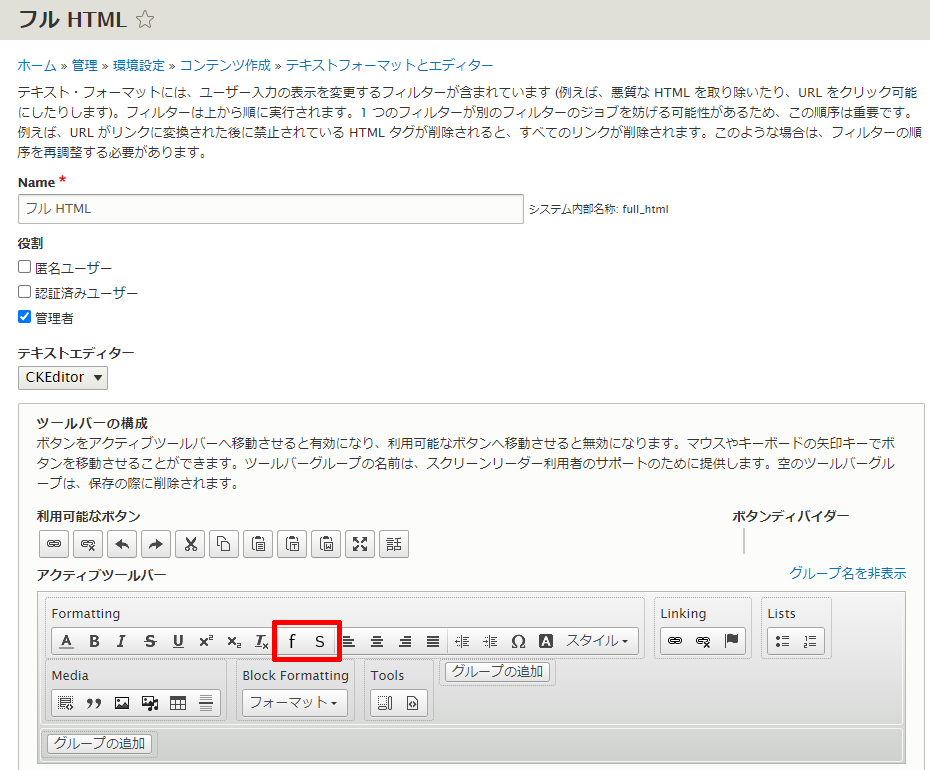
Drupalの管理画面で、[管理] - [環境設定] - [コンテンツ作成] - [テキストフォーマットとエディター]から提供する編集モードを選択します

下記例はフルHTMLの設定例です
テキストエディタをCKEditorとし、ツールバーの構成に追加したプラグインを追加します。

今回は「Font Size and Family」のため、![]() をドラッグして、アクティブツールバーに追加します。
をドラッグして、アクティブツールバーに追加します。
追加すると下記のような形になります。

CKEditorのプラグインを追加する際の手順は同様となります。
お勧めプラグイン
Drupal9に追加をお勧めするプラグインを紹介します
1. CKEditor Anchor Link / Link
Drupal Module
CKEditor Anchor Link - For Drupal 8 and 9
https://www.drupal.org/project/anchor_link
CKEditor Plugin
https://ckeditor.com/cke4/addon/link
紹介
エディタ上のリンク機能を拡充します

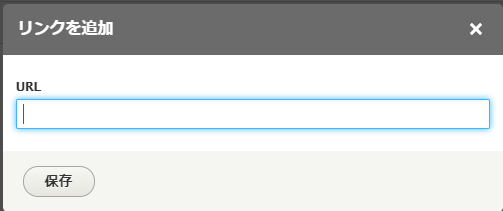
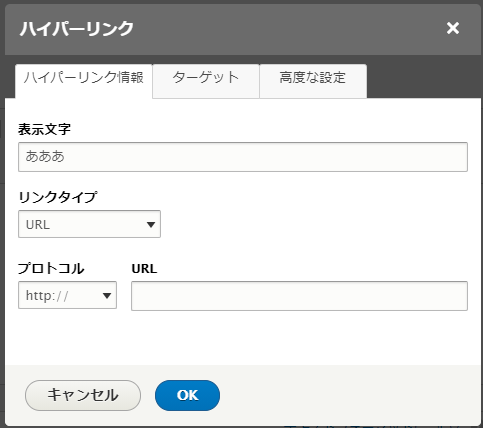
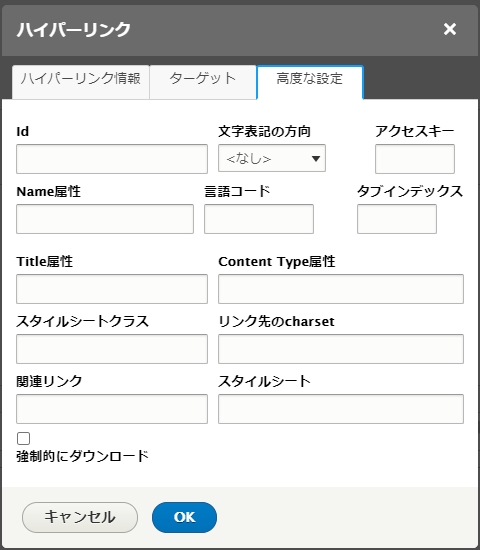
標準のリンクボタンではURLを入力だけできますが、本モジュールを利用すると下記のような高度なリンク生成が可能です
対象としては、URLのみでなく、e-mailやページ内アンカー、電話などのリンク生成や、各種パラメータの設定が可能です。


また、下記のようにページ内アンカーの作成も可能です。

2. CKEditor Color Button / Color Button
Drupal Module
https://www.drupal.org/project/colorbutton
CKEditor Plugin
https://ckeditor.com/cke4/addon/colorbutton
紹介
CKEditorに、こんな感じでフォントやバックグラウンドに色を設定できるようにするプラグインです
Color Buttonの導入には、Drupal モジュールのCKEditor Panel Buttonと、CKEditorプラグインのPanel Buttonが必要となります
----------
3. CKEditor Font Size and Family / Font Size and Family
Drupal Module
https://www.drupal.org/project/ckeditor_font
CKEditor Plugin
https://ckeditor.com/cke4/addon/font
紹介
CKEditorに、Fontの変更やサイズの変更を行えるようにするプラグインです
紹介は、インストール手順に記載しましたので、そちらも参照ください
Font Size and Familyの導入には、DrupalモジュールのCKEditor FakeObjects、CKEditorプラグインのFake Objectsの導入が必要です
4. CKEditor CodeSnippet
Drupal Module
https://www.drupal.org/project/codesnippet
CKEditor Plugin
https://ckeditor.com/cke4/addon/codesnippet
紹介
CKEditorの本文中に、各種コードの記述を埋め込むためのプラグインです。
こんな感じで、対象言語のコードを見やすくしてくれます
#!/usr/bin/perl
use strict;
use warnings;
# first, create your message
use Email::MIME;
my $message = Email::MIME->create(
header_str => [
From => 'you@example.com',
To => 'friend@example.com',
Subject => 'Happy birthday!',
],
attributes => {
encoding => 'quoted-printable',
charset => 'ISO-8859-1',
},
body_str => "Happy birthday to you!\n",
);
# send the message
use Email::Sender::Simple qw(sendmail);
sendmail($message);
5. CKEditor custom config
Drupal Module
https://www.drupal.org/project/ckeditor_config
紹介
これまでのモジュールとは違い、Drupal上でCKEditorの独自コンフィグを設定するためのモジュールです
通常のDrupalモジュールと同様にインストールを行い、有効化します
使い方はDrupal管理画面
[管理] -[環境設定] - [コンテンツ作成] - [テキストフォーマットとエディター]にて設定を適用させたいテキストフォーマットを選択します
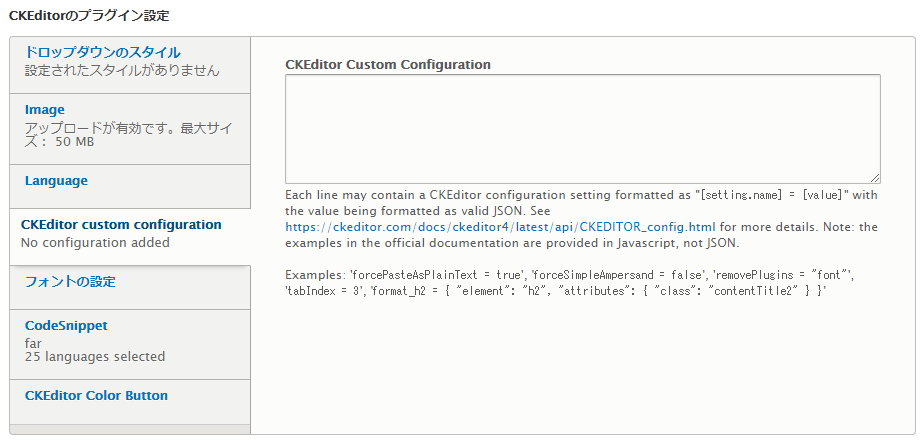
テキストエディタの設定画面下部に「CKEditorのプラグイン設定」の中に「CKEditor custom configuration」というタブが追加されますので、
ここに適用したいコンフィグを記載します。

適用可能なコンフィグパラメータはhttps://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.htmlに記載があります。
次回は、SEO対策のためのモジュール導入や、各種検索エンジンなどへの登録方法を書いていきたいと思います
Drupal9を始めるにあたって、Drupal 9 Web開発ことはじめ (技術の泉シリーズ(NextPublishing)が発売されたそうです。よかたら参考にしてみてください。


