
今回はDrupal9のセットアップを行います。
前回は突然zabbixのインストールをしましたが、今回からはDrupalのセットアップを進めていきます
以前の記事はインストールまででしたので、これからテーマのインストール、各種モジュールの追加、SEO基本対応を進めていきます
ちなみにぽんこつエンジニアはインフラ屋なので、このあたりは初心者同様なので間違いや不適切な点があったら、Twitterなのでお知らせいただけると嬉しいです
今回の構成
| コンポーネント | 利用しているもの |
|---|---|
| OS | Ubuntu 20.04LTS |
| CMS | Drupal9 with Composer |
| Webサーバ | NGINX |
| テーマ | vani |
| モジュール | AddToAny Share Buttons, Admin Toolbar, Colorbox, Insert, Redirect, Pathauto |
|
CKEditor拡張モジュール |
CKEditor Anchor Link, CKEditor custom config, CKEditor CodeSnippet, CKEditor Color Button, CKEditor FakeObjects, CKEditor Panel Button, |
| SEO関連モジュール | Google AdSense integration, Google TagManager, Metatag, Scheme.org Metatag, Simple XML sitemap, Token, Chaos Tool Suite (ctools), |
| Googleツール | アナリティクス(Analytics), タグマネージャ(TAG Manager), アドセンス(Adsense) |
| Microsoftツール | ウェブマスターツール(Webmaster Tool), クラリティ(Clarity) |
手順は全てComposerを利用している前提です
テーマの導入(Vani - Modern Drupal 8,9 Theme)
テーマ選定
テーマは色々な紹介サイトなども見ながら悩みましたが、Drupalのテーマダウンロードサイトで次の条件のなかでピンときたVani - Modern Drupal 8,9 Themeを選びました
- Drupal9対応
- メンテナンスステータス:アクティブ(Actively maintained)
- 開発ステータス:開発継続中(Under active development)
- セキュリティアドバイザリ対応:対応(Has security advisory coverage)
- 無料
- デザイン済み
自分自身でデザインするの得意ではなく、まずサイトを立ち上げるのにコードも書きたくなかったのでパラメータ設定だけでそれっぽいサイトを作れるものを選びました
Vani
このテーマの紹介を日本訳してみました。
Vaniはクリーン、エレガント、プロフェッショナル、多用途、完全なレスポンシブ(モバイルファーストのアプローチ)でカスタマイズが非常に簡単です。
セットアップは素早く・簡単にできます。Vaniはあらゆるタイプのビジネス、コーポレートサイト、コンサルティング会社、個人用ウェブサイト向けに作られています。
Vaniのデモを見たい場合は、デモサイトが用意されていますので参照してみてください。
インストール方法やカスタマイズ方法は開発元であるDrupar社にてドキュメント(英語)が用意されています。
https://www.drupar.com/vani-documentation
テーマのインストール
Composerを使って導入します
今回導入したのはvani 8.1.3です。導入手順は都度Drupal公式Webサイトのダウンロードページなどを参照ください。
# cd /var/www/drupal
# composer require 'drupal/vani:^8.1'
テーマの有効化
ブラウザで、対象のDrupalサイトに管理者権限でログインし、[管理] - [テーマ]を選択します
例:https://www.your-domain.com/admin/appearance
ページ下部のアンインストールされたテーマに、composerでインストールしたテーマがでてきますので「インストールしてデフォルトに設定」をクリックします
別のThemeですが、イメージを載せます。

無事Drupalにテーマがインストールされると下記のような表示に変わります

ここまでは、どのテーマを利用しても共通の手順になります
※一部テーマでは個別手順や別途モジュールのインストールが必要な場合もありますので、ドキュメントを参照ください
Vani個別の設定
テーマ個別の設定は、テーマの説明の下にある「設定」をクリックします
下記のようなテーマの設定画面に移行します

サイト独自のロゴや、Faviconを使いたい場合はファイルをアップロートして指定します。
続いて、各種テーマの設定を行います。
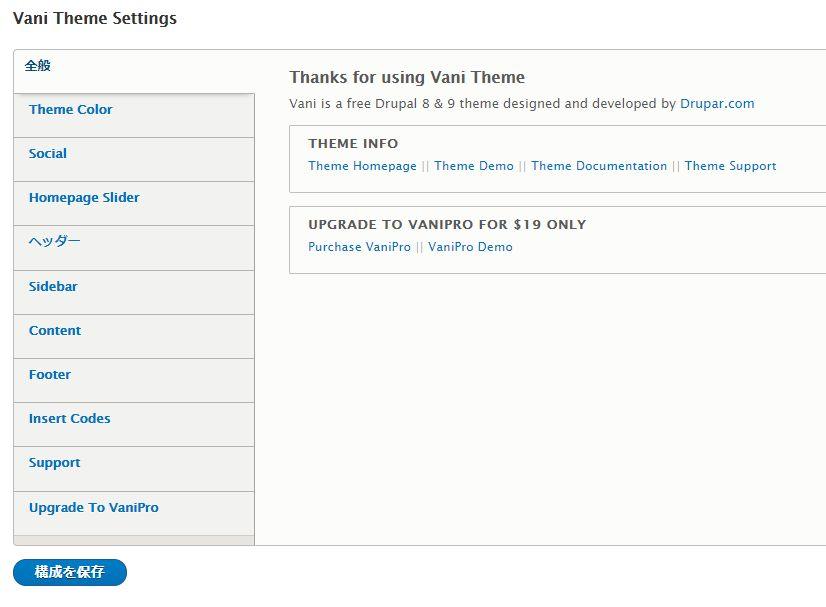
全般
各種ドキュメントへのリンクや、有償版(VANIPRO)の案内が表示されます

Theme Color
有償版でのみ変更可能です
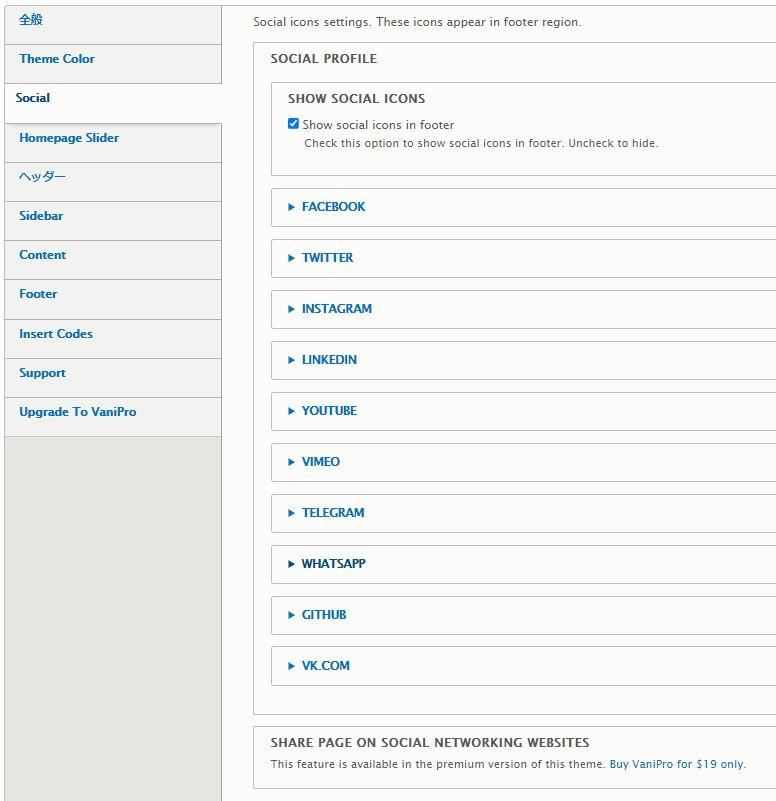
Social
サイトへのコンタクト先として、各種SNSへのリンクを作成可能です。
Facebook, Twitter, Instagram, LinkedIn, Youtube, Vimeo, Telegram, WhatsApp, Github, VK.comが用意されています

ここで設定をすると、本サイト下部にもありますが以下のようなアイコンが生成されます。

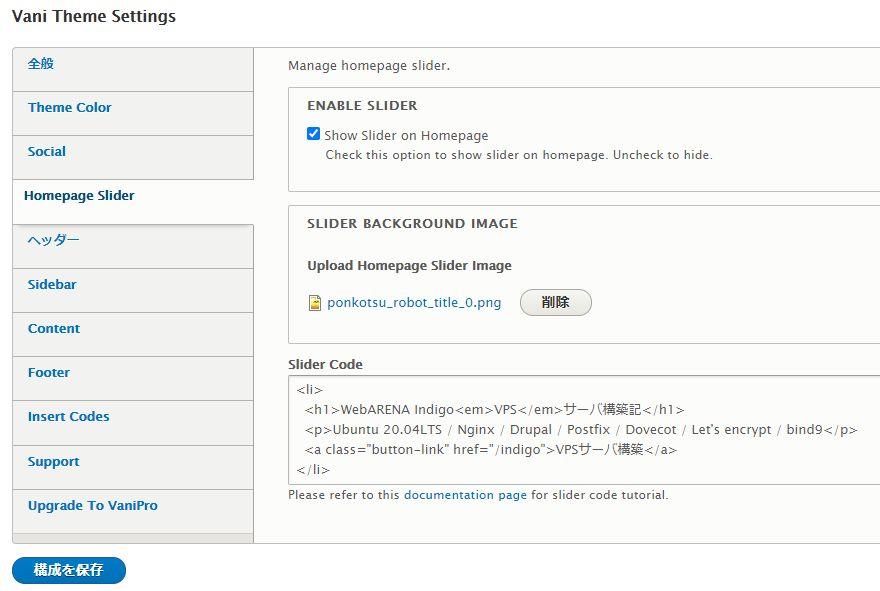
Homepage Slider
トップページ(Homepage)にSliderを設定できます

Sliderで設定した画像や、表示したい文字列の指定が可能です。

設定すると、トップページにこんな感じで表示されます
ヘッダー
有償版でのみ変更可能です
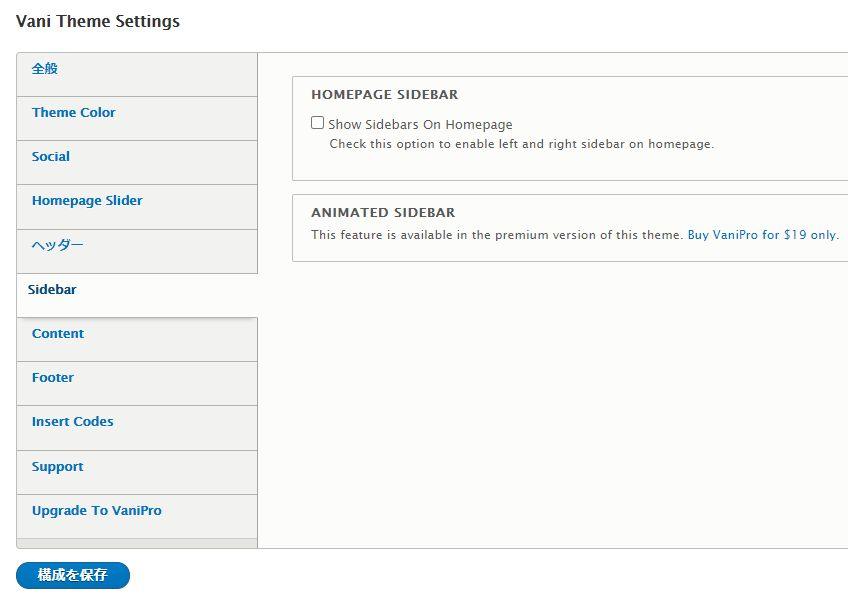
Sidebar
トップページにSidebarを配置するか選択ができます

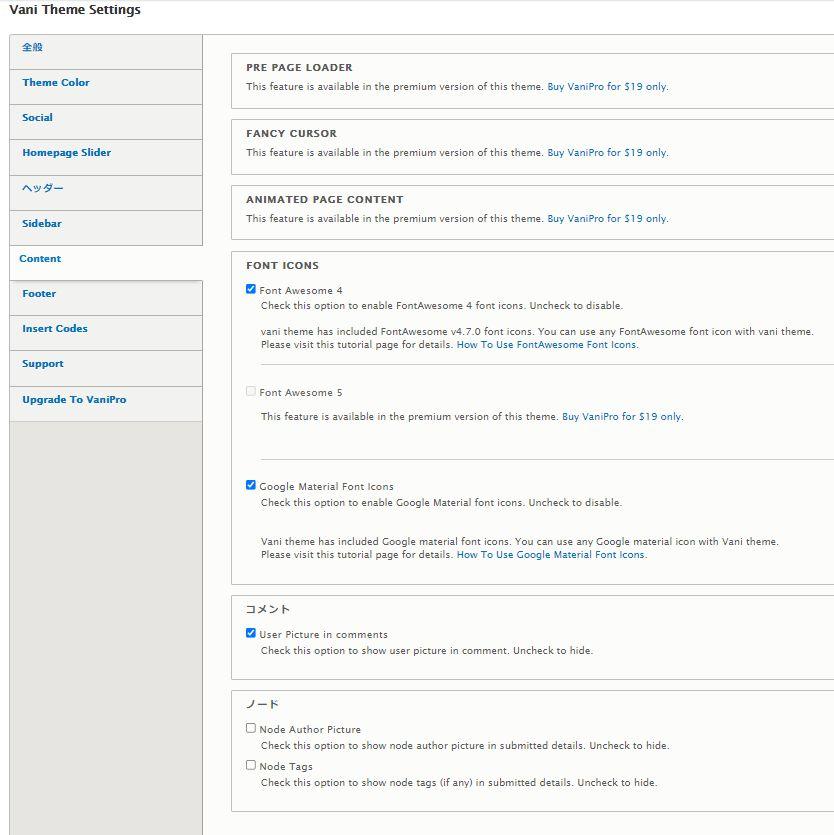
Content
いくつか設定項目があります

Pre Page Loader / Fancy Cursor / Animated Page Content
残念ながら有償版限定の機能です
Font Icon
こんな感じでFont Awesome 4やGoogle Material Font Iconsのフォントアイコンが利用可能です。
コンテンツを作成する際に、CKEditorのソース編集でコードを記載します
<span class="material-icons-outlined">info</span>
残念ながらCKEditorの編集画面では「info」のように文字列で表示されますが、実ページでは「」と表示されます
Google Material Font Icon
Google Material Font Iconsは次のURLで参照可能です。
https://fonts.google.com/icons
コメント / ノード
コメントやノードに作成者ピクチャを表示するなどの設定が可能です
Footer
ページフッタの設定項目です

Scroll to Top
Web画面右下に、ページトップまで移動できる↑アイコンを表示するか設定できます
Website Copyright Text
ページ下部にコピーライトを表示するか設定できます
例えば、このサイトだと「© 2021 ぽんこつロボット日記, All rights reserved.」と表示されているはずです。
COOKIE CONSENT MESSAGE
EUのプライバシー規制に対応した、クッキー利用可否を確認するメッセージを自動的に生成してくれる機能ですが、残念ながら有償版だけの機能です
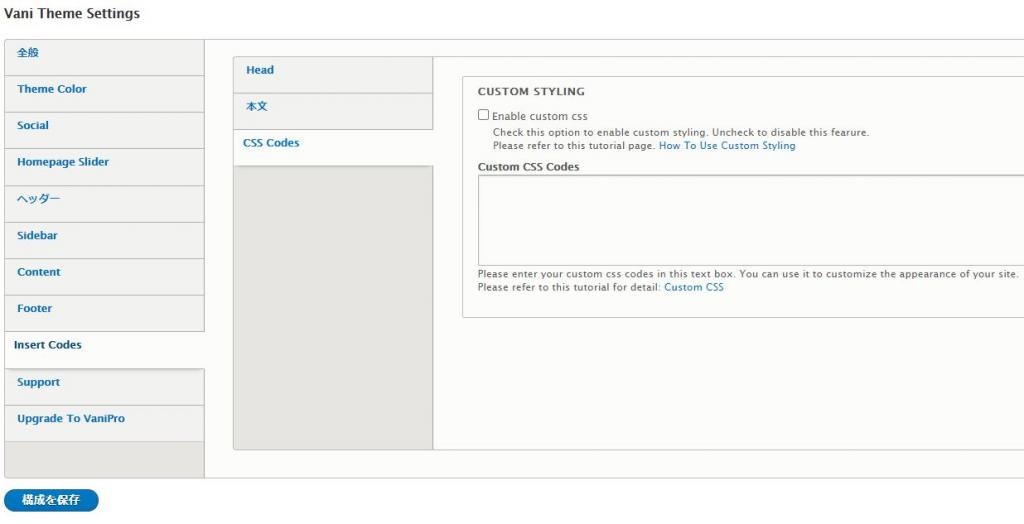
Insert Codes
</HEAD>タグ前、<BODY>タグ後、</BODY>タグ前にコードを挿入する機能は、ざんねんながら有償版だけの機能です。
カスタムCSSの利用は無料版でも可能です。

各種SEO対応として、Google Analystic/AdSenseやMicrosoft Clarityなど各サイトで提供される分析のためのコード追加(HEADタグのコード挿入)は無償版ではできませんが、各種モジュールを利用して対応は可能なのでこちらは別途記載します
長くなりましたので、今回はここまでとします。
次回は緊急のセキュリティアドバイザリがでましたので、Drupalのアップデートを行います。
Drupal9を始めるにあたって、Drupal 9 Web開発ことはじめ (技術の泉シリーズ(NextPublishing)が発売されたそうです。よかたら参考にしてみてください。


