
前回はセキュリティアドバイザリがでてため、Drupalのアップデートについて書きました
再び、Drupal9でのサイト構築を書いていきます。
前々回はテーマのインストールを行いましたので、今回は各種モジュールの追加、次回はSEO基本対応を進めていきます
ちなみにぽんこつエンジニアはインフラ屋なので、このあたりは初心者同様なので間違いや不適切な点があったら、Twitterなのでお知らせいただけると嬉しいです
今回の構成
| コンポーネント | 利用しているもの |
|---|---|
| OS | Ubuntu 20.04LTS |
| CMS | Drupal9 with Composer |
| Webサーバ | NGINX |
| テーマ | vani |
| モジュール | AddToAny Share Buttons, Admin Toolbar, Colorbox, Insert, Redirect, Pathauto, Token, Chaos Tool Suite (ctools) |
|
CKEditor拡張モジュール |
CKEditor Anchor Link, CKEditor custom config, CKEditor CodeSnippet, CKEditor Color Button, CKEditor FakeObjects, CKEditor Panel Button, |
| SEO関連モジュール | Google AdSense integration, Google TagManager, Metatag, Scheme.org Metatag, Simple XML sitemap |
| Googleツール | アナリティクス(Analytics), タグマネージャ(TAG Manager), アドセンス(Adsense) |
| Microsoftツール | ウェブマスターツール(Webmaster Tool), クラリティ(Clarity) |
手順は全てComposerを利用している前提です
モジュール導入の進め方
各モジュールの選定や紹介は後述します。
まずはcomposerを利用している際の一般的なモジュールのインストール方法を書いていきます。
Composerを使ったモジュールのインストール
Drupal9をインストールしたディレクトリルートでcomposerコマンドを実行します。
# cd /var/www/drupal
# composer require 'drupal/admin_toolbar:^3.0'
# composer require 'drupal/token:^1.9'
# composer require 'drupal/redirect:^1.6'
# composer require 'drupal/schema_metatag:^2.1'
インストール指定方法の確認
例としてTokenモジュールの8.x-1.9を入れたいと思います。
モジュール検索で利用したいモジュールを検索
https://www.drupal.org/project/project_module

利用したいモジュールをを見つけたら、モジュール紹介ページに移動
モジュール紹介ページ
https://www.drupal.org/project/token

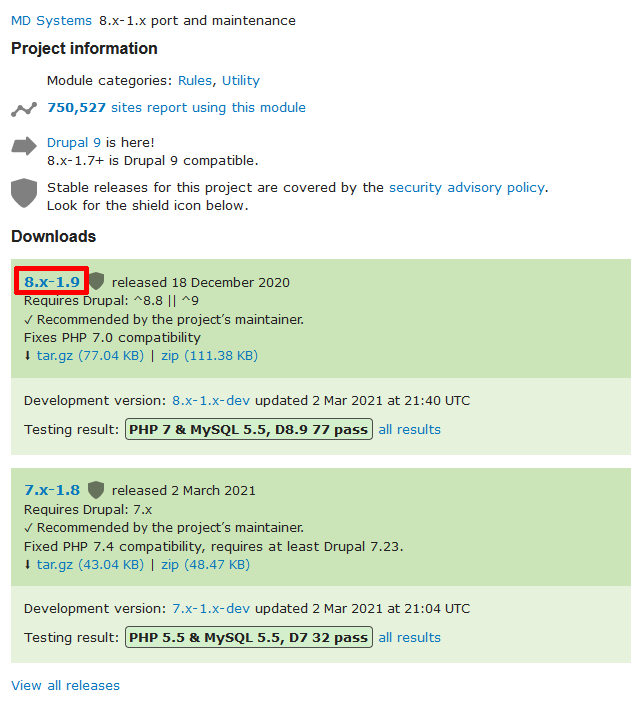
ページ下部の該当バージョンのダウンロードリンクをクリック

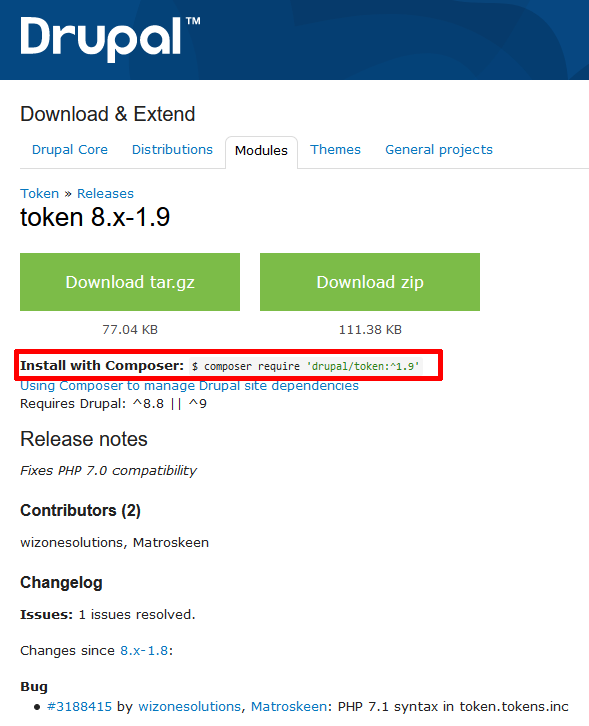
ダウンロードページにてコマンドオプションを確認
https://www.drupal.org/project/token/releases/8.x-1.9
ダウンロードページに「Install with Compser」とComposer利用時のインストールオプションについて記載がありますので、そちらを参照します。

以上でモジュールのインストールは完了です。
モジュールの有効化
モジュールをインストールしただけでは有効になっていませんので、モジュールを有効化します。
モジュールをインストールしたDrupalサイトにて[管理] - [拡張機能]を選択します
https://www.your-domain.com/admin/modules
インストールしたモジュールにチェックを入れ、ページ下部の「インストール」をクリックします


これで、該当のサイトにモジュールが組み込まれます。
お勧めモジュール
1. Admin Toolbar
2021/5/31時点の最新版は3.0.0です。
Admin Toolbarとは
Drupalの管理画面ナビゲーションメニューを拡張します。
メニュー項目にマウスカーソルを重ねると、サブ項目が表示されるモジュールです。
このモジュールがると、多段階での画面遷移が不要なのでサイト管理が非常に簡易になりますので、非常にお勧めのモジュールです。

このモジュールをインストールするとサブモジュールも合わせてインストールされます。
- Admin Toolbar Extra Tools
- Admin Toolbar Link Access Filter
- Admin Toolbar Search
Admin Toolbar Extra Tools
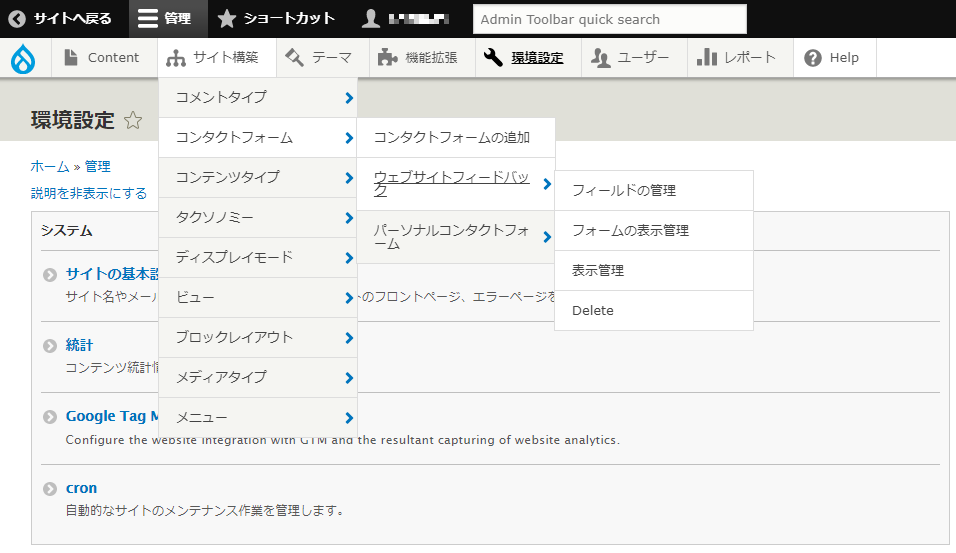
このモジュールを有効化すると、Admin Toolbarをさらに拡張し、詳細な項目までドロップダウンメニューで表示されます
例えば、Admin Toolbarだけだと、[サイト構築] - [コンテンツタイプ] までしか表示されませんが、Admin Toolbar Extra Toolsが有効になっていると[サイト構築] - [コンテンツタイプ] の先に、自身が定義したコンテンツタイプや、それらの編集項目までメニューが拡張されます。
Admin Toolbar Link Access Filter
「管理ページとヘルプを利用」の権限を持つユーザにアクセス権限ないない項目を含めて全メニューがみえてしまう問題に対し、Admin Toolbar Link Access Filterを有効にすると権限のない管理メニューは表示されなくなります。
Admin Toolbar Search
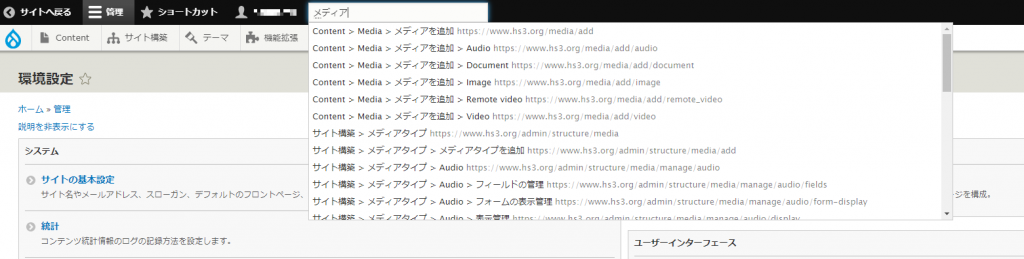
このモジュールを有効化すると、管理者メニューに管理機能を検索する機能が追加されます
管理者が実行できる機能を検索して、その機能ページに移動が可能となります

インストール
コマンドラインでのインストールはcomposer requireのみでOKです。
# composer require 'drupal/admin_toolbar:^3.0'
その後、「機能拡張」ページで「Admin Toolbar」や「Admin Toolbar Extra Tools」、「Admin Toolbar Search」、「Admin Toolbar Link Access Filter」などを有効にします。
2. AddToAny Share Buttons
Drupalの記事をSNSなどでシェアしやすくするためのボタンを追加するプラグインです。
このサイトにも各ページに次のようなボタンが表示されていると思います。
各ボタンをクリックすると、記事へのリンク付きでSNS投稿画面が起動するため、記事を紹介してもらいやすくなります。
インストール
Composerでのインストールは以下となります
# composer require 'drupal/addtoany:^1.15'
その後、「機能拡張」ページで「AddToAny」を有効にします。
設定方法
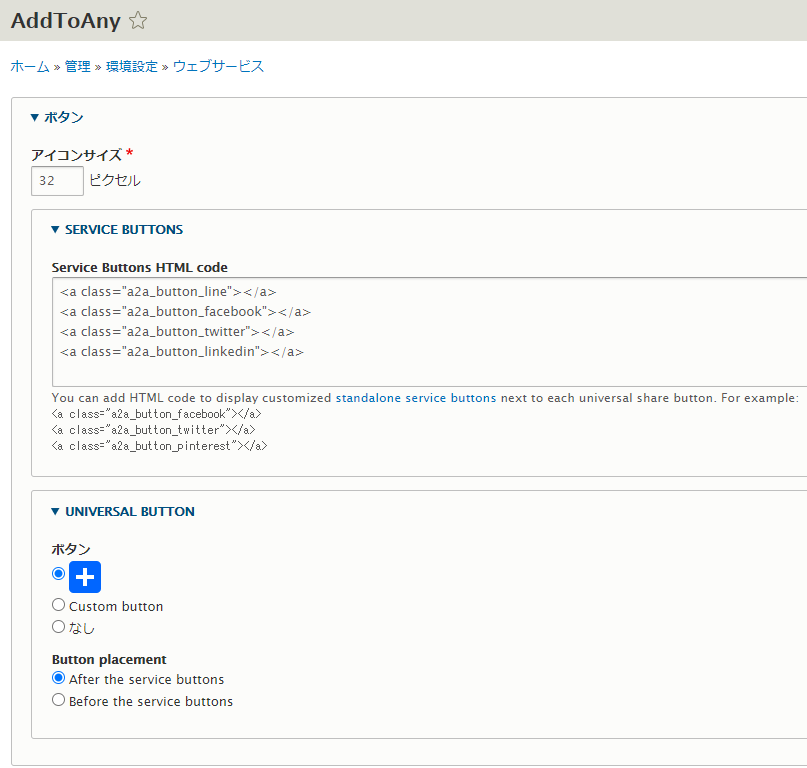
[環境設定] - [ウェブサービス] - [AddToAny]を選択し、AddToAnyの管理画面に移動します。

Service Buttons設定
ボタンに表示するSNSなどの定義が可能です。
Service Button HTML codeに表示したいボタンを記載します
定義されているSNSはhttps://www.addtoany.com/services/から選択が可能です
今回は、Line、Facebook、Twitter、LinkedInを追加してみます
| <a class="a2a_button_line"></a> <a class="a2a_button_facebook"></a> <a class="a2a_button_twitter"></a> <a class="a2a_button_linkedin"></a> |
また、Universal Button「+」を有効にすると、ユーザが表示されていないものも選択することが可能となります。

コンテンツへの追加
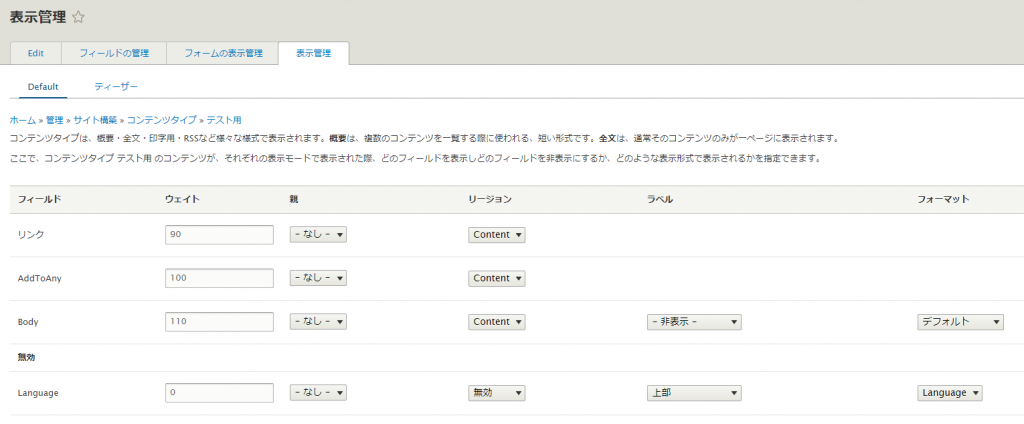
[サイト構築] - [コンテンツタイプ] - [記事] - [表示管理]にて登録したい場所に「AddToAny」をアサインします

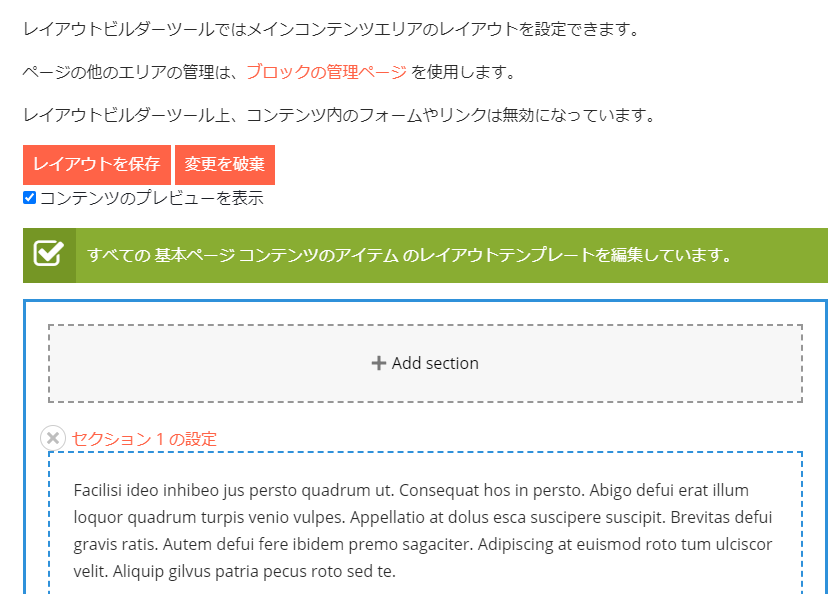
レイアウトビルダーを利用している場合は、挿入したい箇所に「Add Section」- 「Add Block」を行います。

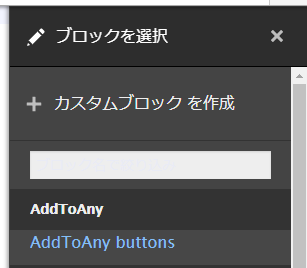
Blockの選択で「AddToAny buttons」を選択します。

これで、AddToAny Buttonsの導入は完了です。
3. Redirect
名前の通り、Redirectを実装するためのモジュールです。
Drupalではエイリアスの設定が可能ですが、デフォルトのパス(例:/node/100)へ直接アクセスされてしまうと、設定したエイリアスが活かされません。
エイリアスを利用する場合はSEOの観点からも重要となります。
インストール
コマンドラインでのインストールはcomposer requireのみでOKです。
# composer require 'drupal/redirect:^1.6'
その後、「機能拡張」ページで「Redirect」を有効にします。
設定
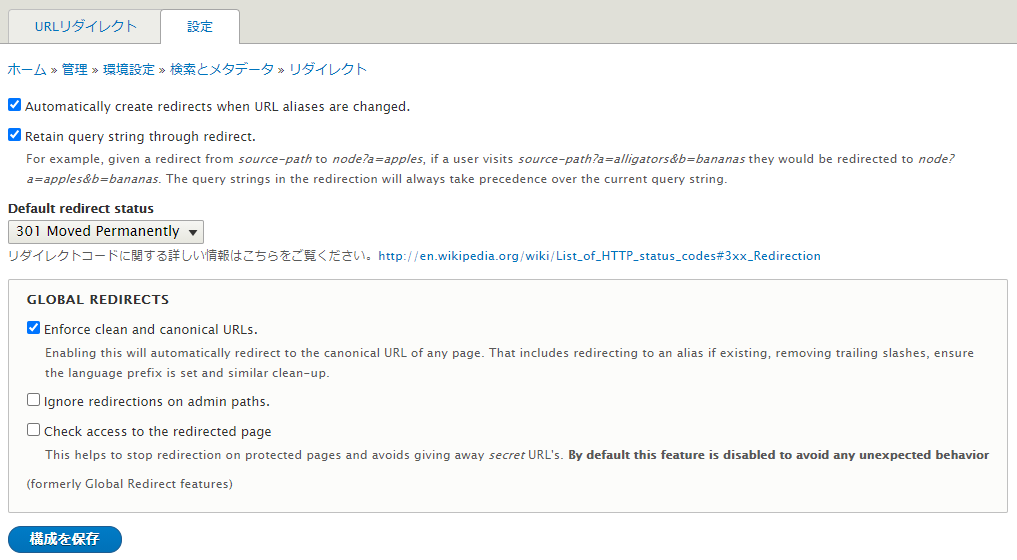
[管理] - [環境設定] - [検索とメタデータ] - [リダイレクト]を選択し、Redirectの管理画面に移動します。

Automatically create redirects when URL aliases are changed.
有効にすると、URLエイリアスが変更された場合自動的にリダイレクト設定が作成されます
通常は有効にすることをお勧めします
Retain query string through redirect.
有効にすると、リダイレクトする際にクエリ文字列を保持します
例えば、/my/source/path?param1=123¶m2=456をリダイレクトする際に、本機能が有効になっていると?param1=123¶m2=456がリダイレクト先にも引き継がれます
Default redirect status
リダイレクトする際の標準HTTPステータスコードを選択します
本モジュールの一般的な用途では、301 Moved Parmanentlyが適切です
3xx リダイレクトステータス
Rirectモジュールで設定可能なリダイレクトコードは以下となります
| Status Code | 説明 |
|---|---|
| 300 |
Multipe Choice(複数の選択) リクエストしたリソースが複数存在し、ユーザやエージェントに選択肢を提示するときに返すステータスです |
| 301 |
Moved Permanently(恒久的移動) リクエストしたリソースが恒久的に移動されるときに返すステータスであり、Locationヘッダに移動先のURLを示します |
| 302 |
Found(発見) リクエストしたリソースが一時的に移動されている際に返すステータスであり、Localtionヘッダに移動先にURLを示します |
| 303 |
See Other(他を参照) リクエストに対するレスポンスが他のURLに存在する場合に返すステータスであり、Localtionヘッダに移動先にURLを示します |
| 304 |
Not Modified(未更新) リクエストされたリソースは更新されていないことを示すステータス |
| 305 |
Use Proxy レスポンスのLocationヘッダに示されるプロキシを使用してリクエストを行わなければならないことを示します |
| 307 |
Temporary Redirect リクエストしたリソースは一時的に移動されているときに返すステータスであり、Localtionヘッダに移動先にURLを示します |
Enforce clean and canonical URLs.
有効にすると、リダイレクト時に自動的に各ページのカノニカル(canonical)なURLに転送します
エイリアスが存在する場合は全てリダイレクトし、URLの最後につける「/」(トレイリング スラッシュ:Trailing Slash)を削除したり、ランゲージプレフィックスが必要な際は適切にセットしたりなど整形をおこないます
Automatically create redirects when URL aliases are changed.と共に有効にすることをお勧めします
4.Pathauto
Pathautoは記事毎にエイリアスを設定することなくとも、自動的に決めたパターンでURLエイリアスを作成したい場合に利用します。
Pathautoの導入には、TokenおよびChaos Tool Suite(ctools)が必要となりますが、Composerで導入する場合は必要な未インストールツールは自動で導入されます。
インストール
Composerでのインストールは以下の通りです
2021/6/2時点の最新版は 8.x-1.8です。
# composer require 'drupal/pathauto:^1.8'
その後、「機能拡張」ページで「Pathauto」を有効にします。
利用方法
Pathautoを有効にすると、管理画面にて[環境設定] - [検索とメタデータ] - [URL リダイレクト]にアクセスをすると、「パターン」タブが追加されます。

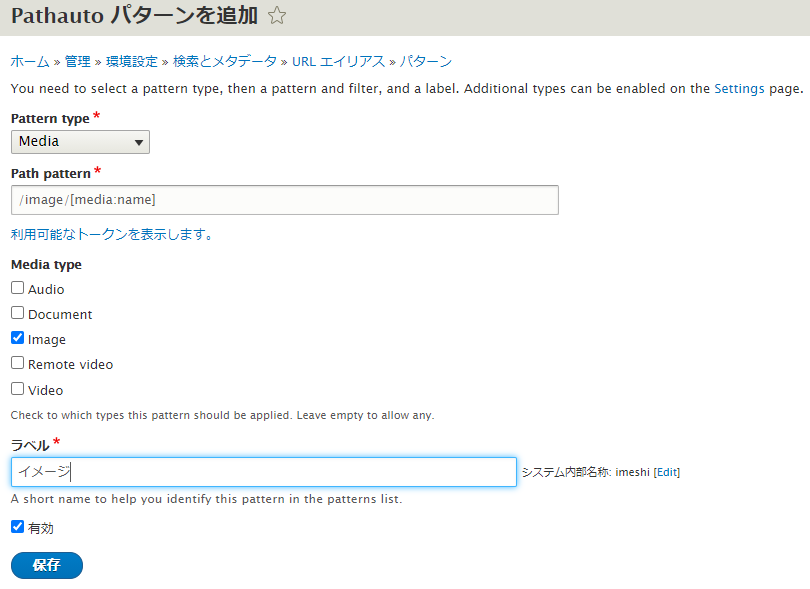
「パターン」タブを選択すると、「Pathauto パターンを追加」というボタンをクリックします

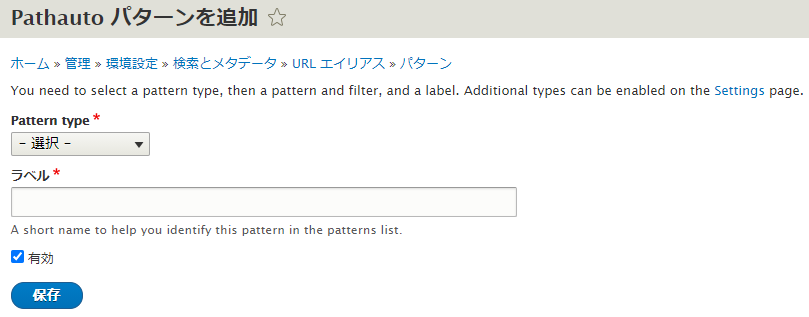
エイリアスを自動作成するパターンの定義を行います。

Pattern Typeでは「Media」「Content」「Taxonomy Term」「User」から選択を行います。
選択したタイプが「Media」の場合「メディアタイプ」、「Content」の場合「コンテンツタイプ」、「Taxonomy Term」の場合は「ボキャブラリー」から適用対象となるものを選択します。
Path patternには、エイリアスとして生成するURLパターンを記載します。変数についてはTokenモジュールで選択可能なトークンを利用します

下記例は、画像メディアを対象に、/image/[media:name]というパターンでエイリアスを自動生成をしています

SEO対策として、コンテンツに適したエイリアスを都度書くことも良いですが、記事ジャンルごとにURLを自動生成するPathautoの利用も検討の価値はあると思います
次回はコンテンツ編集のためのCKEditorの拡張について書いていきます
Drupal9を始めるにあたって、Drupal 9 Web開発ことはじめ (技術の泉シリーズ(NextPublishing)が発売されたそうです。よかたら参考にしてみてください。


